Building a Hacker-Style Login Form Using HTML and CSS
In the world of web development, aesthetics often play a crucial role in captivating users' attention and creating memorable user experiences. One popular theme that has captured the imagination of developers and users alike is the hacker or cyberpunk aesthetic. With its futuristic and edgy design elements, hacker-themed interfaces can add an element of intrigue and excitement to your web projects.
In this tutorial, we'll explore how to create a hacker-style login form using HTML and CSS.
Understanding the Design
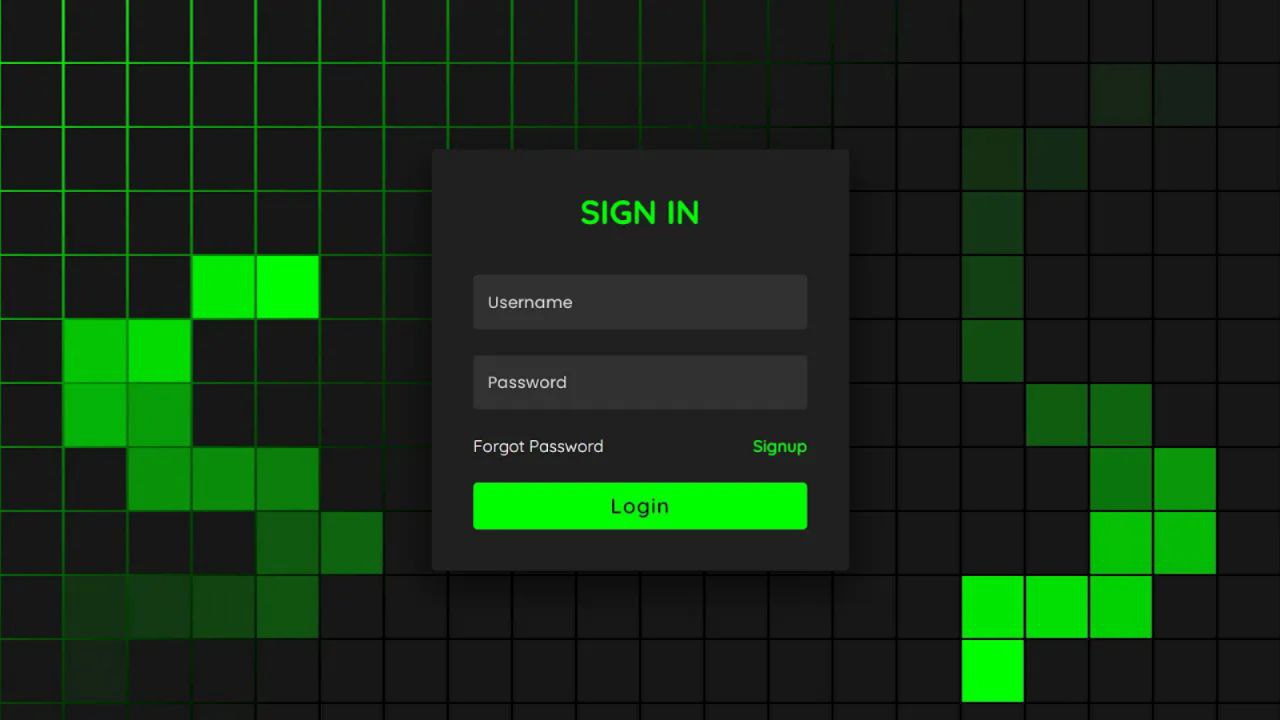
Before diving into the code, let's take a moment to appreciate the design elements that make up the hacker-style login form. The form features a dark color scheme, reminiscent of the dimly lit world of hacking depicted in movies and TV shows. Text is displayed in a vibrant green color, commonly associated with computer terminals and code snippets. Additionally, the form incorporates retro-inspired elements such as pixelated graphics and monospaced fonts, adding to its nostalgic charm.
Building the HTML Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hacker Login Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<form class="login-form">
<h2>Hacker Login</h2>
<input type="text" placeholder="Username">
<input type="password" placeholder="Password">
<button type="submit">Login</button>
</form>
</div>
</body>
</html>
Styling with CSS
body {
background-color: #0a0a0a;
color: #00ff00;
font-family: 'Courier New', Courier, monospace;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
width: 300px;
padding: 20px;
border: 1px solid #00ff00;
border-radius: 10px;
background-color: #1a1a1a;
}
.login-form {
display: flex;
flex-direction: column;
}
h2 {
text-align: center;
}
input[type="text"],
input[type="password"] {
padding: 10px;
margin-bottom: 10px;
border: none;
border-radius: 5px;
background-color: #333;
color: #00ff00;
}
button {
padding: 10px;
border: none;
border-radius: 5px;
background-color: #00ff00;
color: #000;
cursor: pointer;
}
button:hover {
background-color: #009900;
}
Conclusion
In this tutorial, we've explored how to create a hacker-style login form using HTML and CSS. By incorporating dark color schemes, vibrant green text, and retro-inspired elements, we've captured the essence of hacker culture and created a visually appealing interface. Whether you're building a personal project or adding a unique touch to a client's website, hacker-themed designs can add an element of excitement and creativity to your web development endeavors.
Feel free to experiment with different styles and embellishments to make the design your own. With a bit of creativity and imagination, the possibilities are endless in the world of web design.